Начало работы в Sass & Compass
В этой статье я хотел бы познакомить вас с некоторыми инструментами, упрощающими и делающими интересней работу с CSS. Сегодня мы поговорим о Sass и Compass.
Что такое Sass?
Sass является CSS препроцессором, который превозносит ваш CSS на уровень выше своими крутыми фишками. Переменные, функции, вложенность, наследование — все это превращает ваш CSS из языка разметки в полноценный язык программирования. А Compass участвует в роли усилителя и без того мощного Sass’а.
Compass — это авторский CSS фреймворк, который используется вместе с нашим языком Sass. Один из плюсов Compass’a — это то, что он является открытым источником (не только сыр в мышеловке бесплатный).
Как подключить Sass
Как мы уже знаем, Sass является CSS препроцессором, который устанавливается поверх нашего CSS. Для того, чтобы подключить Sass, нам надо выполнить следующие действия :
- Итак, первым делом нам надо с помощью консоли ввести следующую команду -> gem inslall sass. Gem. Это пакетный менеджер для Ruby.

- Тогда нам нужно в первую очередь установить Ruby и Ruby Gem. Кротчайший способ — это, если вы пользователь Windows, зайти на сайт http://rubyinstaller.org/ и через Download произвести установку. В следующем окне, после того как вы нажмете Download, вам будет предоставлен список установочных файлов. На момент установки я установил последний Ruby 2.2.3. Скаченный файл устанавливаете и на этом первый этап подключения закончен.
- После заходим в консоль ruby и вводим нашу долгожданную команду gem install sass.
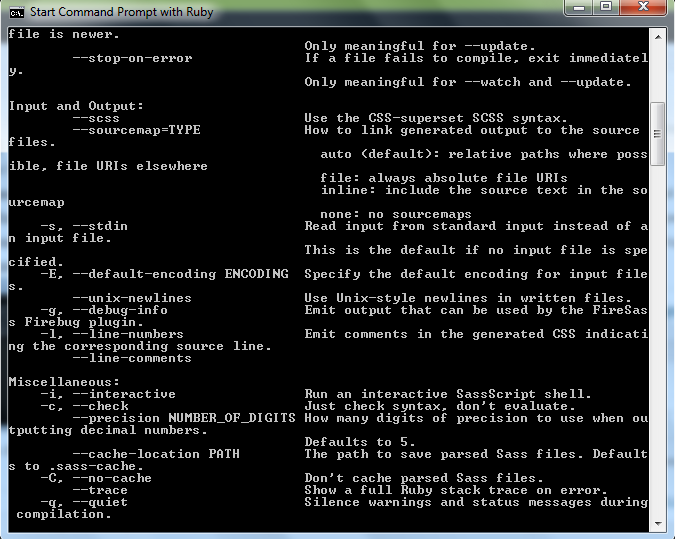
 Затем мы можем проверить, удачно ли установился наш Sass, введя команду sass -h.
Затем мы можем проверить, удачно ли установился наш Sass, введя команду sass -h. Все эти команды говорят о том, что установка произведена успешно.
Все эти команды говорят о том, что установка произведена успешно.
Немного о Compass
Как мы с вами уже знаем, Compass является CSS фреймворком, который отлично совмещается с Sass. Это один из самых востребованных дизайнерами CSS фреймворков.
Почему его так любят дизайнеры?
- — модульность и упрощение поддержки стиля;
- — огромное количество встроенных mixins;
- — автоматически генерирует спрайты;
- — удобно работать со шрифтами, размерами и т.д.
Как подключить Compass
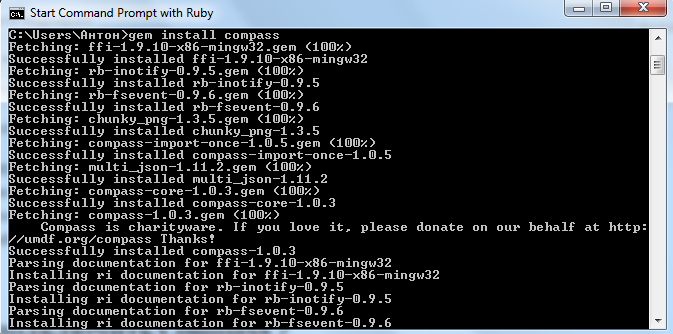
Для начала заходим в нашу командную строку Ruby. В ней прописываем команду gem install compass.
После проработки этой команды Compass должен быть установлен.
Не так много времени требует установка Compass’a, как его настройка. Тогда приступим к настройке нашего фреймворка. Для того, чтобы начать работать с Compass, нужно создать его конфигурацию. Для этого требуется в корневой папке вашего проекта создать файл config.rb и добавить в него следующие строки:
preeferred_syntax =:sass
http_path = '/'
css_dir = 'assets/stylesheets'
sas_dir = 'assets/sass'
images_dir = 'assets/javascripts'
relative_assets = true
line_comments = true
output_style = :compressed
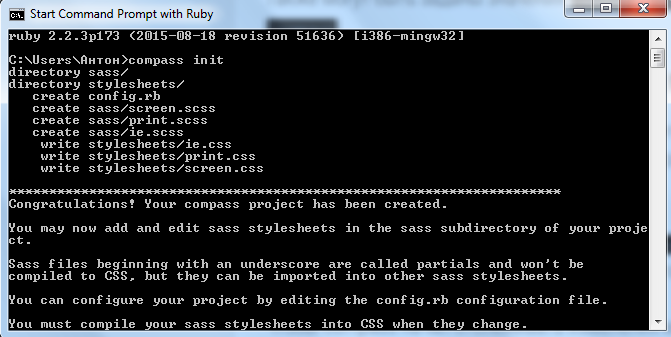
После того, как файл config.rb был настроен, запускаем командную строку и вводим команду compass init.
После ввода этой команды будут созданы в нашем проекте две папки: sass и sass-cache. В папке sass будет лежать файл style.scss, в котором вы будете писать ваш код.
Чтобы Compass начал отслеживать изменения в файлах scss и компилировать их в css, запустите команду compass watch.
Вот собственно и все. Compass и Sass установлены, настроены и мы уверенно можем приступать к нашему дизайну.