isSafeInteger()
Проверка, является ли значение безопасным целым числом:
Number.isSafeInteger(25) //true
Number.isSafeInteger(-1) //true
Number.isSafeInteger(15-2) //true
Number.isSafeInteger(0) //true
Number.isSafeInteger(0.25) //false
Number.isSafeInteger('55') //false
Number.isSafeInteger(Math.pow(2, 53)) //false
Number.isSafeInteger(Math.pow(2, 53) - 1) //true
Number.isSafeInteger(false) //false
Number.isSafeInteger(Infinity) //false
Number.isSafeInteger(-Infinity) //false
Number.isSafeInteger(25 / 0) //false
Определение и использование
Метод Number.isSafeInteger() определяет, является ли значение безопасным целым числом.
Безопасное целое число представляет собой целое число, которое может быть точно представлено как число двойной точности IEEE-754 (все целые числа от (253-1) до — (253 — 1))
Этот метод возвращает true, если значение имеет тип Number и является безопасным целым числом. В противном случае метод возвращает false.
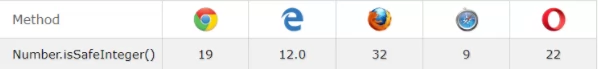
Поддержка браузеров

Синтаксис
Number.isSafeInteger(value)
Значения параметров
| Параметр | Описание |
| value | Обязательный. Значение, подлежащее проверке |
Технические подробности
| Возвращаемое значение: | Логическое. Возвращает true, если значение является безопасным целым числом, иначе метод возвращает false |
| Версия JavaScript: | ECMAScript 6 |
